
A CSS approach to content switcher in Bricks
single
easy
5 minute(s)
{echo:bl_get_terms_from_filter_categories}
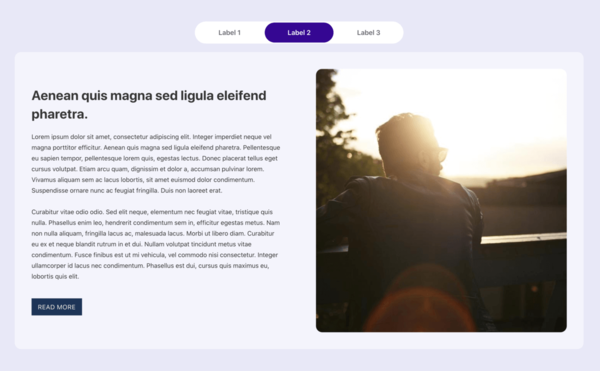
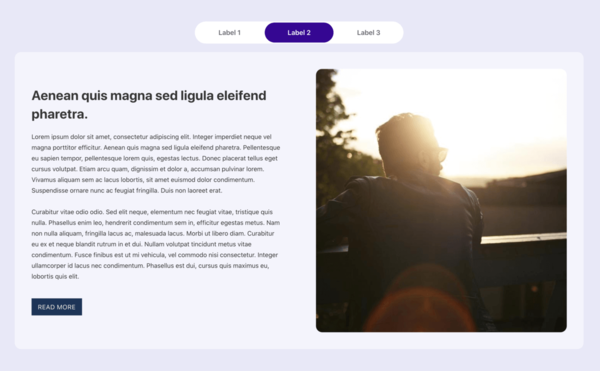
In this tutorial, we’ll build a 100% CSS solution for content toggles in Bricks.
Read More

In this tutorial, we’ll build a 100% CSS solution for content toggles in Bricks.

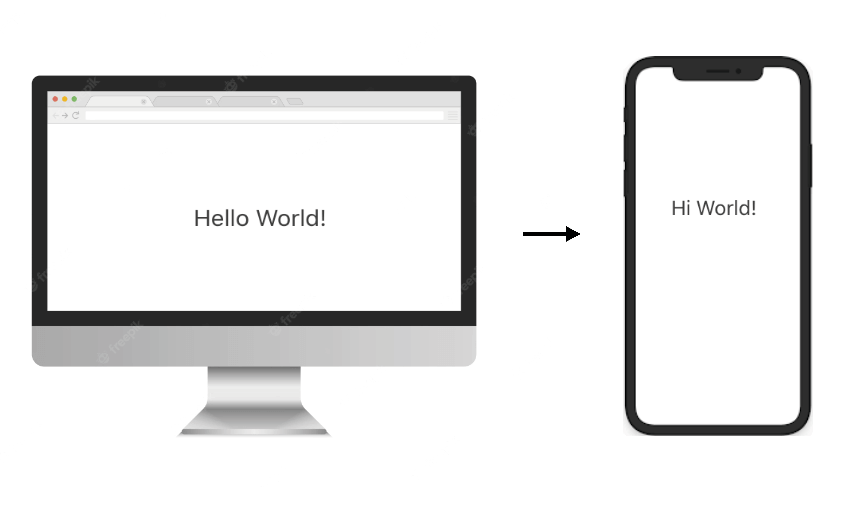
In this tutorial, we’ll learn how to dynamically change the text of a basic text element based on the viewport width in Bricks.

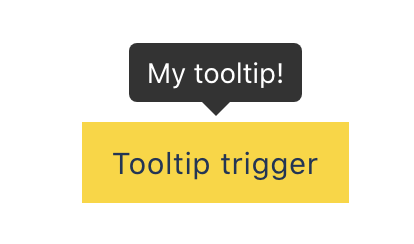
In this tutorial, we’ll see how we can add perfectly responsive tooltips to any Bricks elements.

In this tutorial, we’re going to create a custom timeline with different popular GSAP animations and integrate it into the Bricks Builder.

In this tutorial, we’ll show you how to change the layout of your query loop container based on the click of an icon toggle sitting on top of it.

In this tutorial, we’ll learn how to run basic GSAP animations inside the Bricks Builder using JSON objects inside specific data-attributes.