
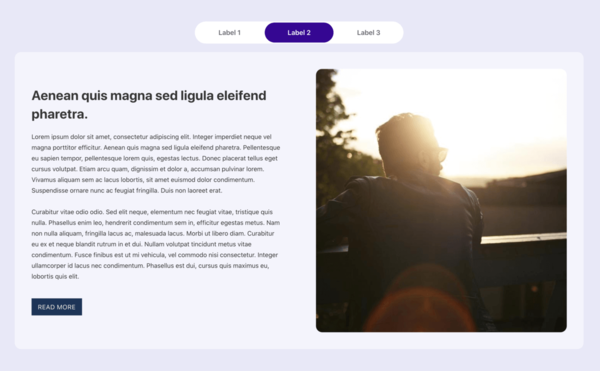
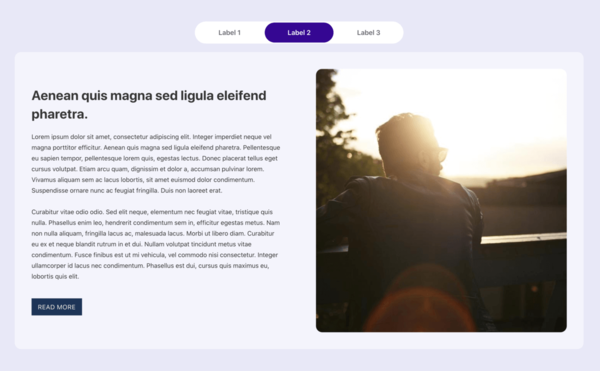
A CSS approach to content switcher in Bricks
In this tutorial, we’ll build a 100% CSS solution for content toggles in Bricks.

In this tutorial, we’ll build a 100% CSS solution for content toggles in Bricks.

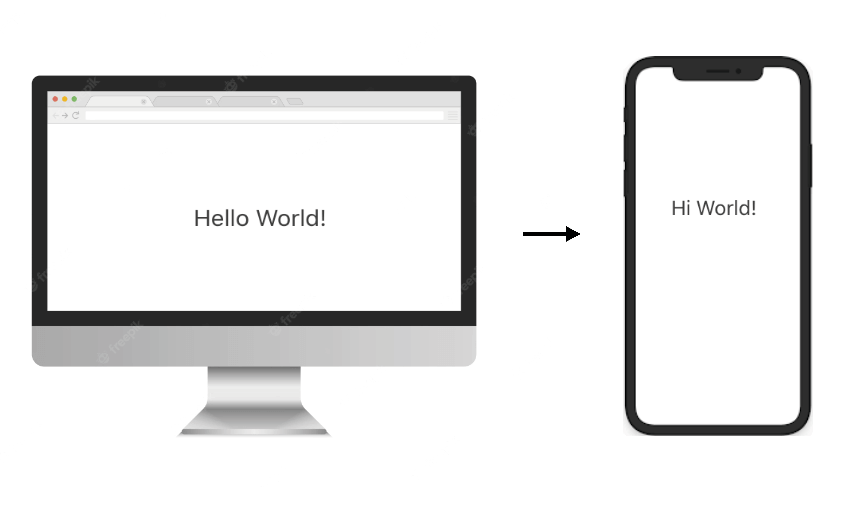
In this tutorial, we’ll learn how to dynamically change the text of a basic text element based on the viewport width in Bricks.

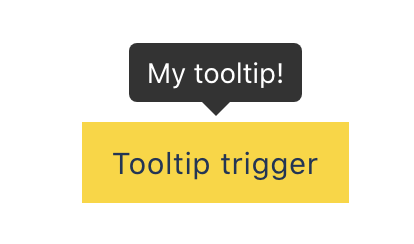
In this tutorial, we’ll see how we can add perfectly responsive tooltips to any Bricks elements.

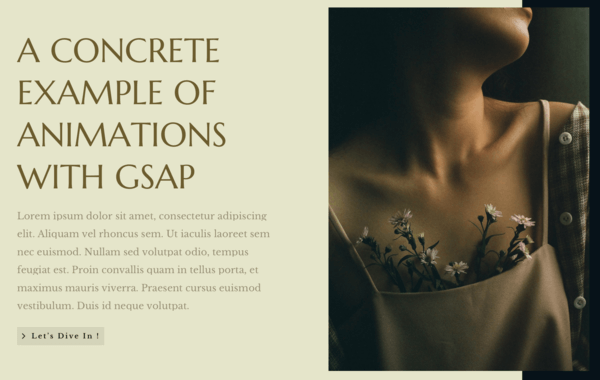
In this tutorial, we’re going to create a custom timeline with different popular GSAP animations and integrate it into the Bricks Builder.

In this tutorial, we’ll show you how to change the layout of your query loop container based on the click of an icon toggle sitting on top of it.

In this tutorial, we’ll learn how to run basic GSAP animations inside the Bricks Builder using JSON objects inside specific data-attributes.

This tutorial will show you how to add a “More” menu item when the navbar overflows on desktop.

In this tutorial, we’ll show you how to integrate a custom slider in Bricks using the SwiperJS library and how to add custom parameters using a JSON object.

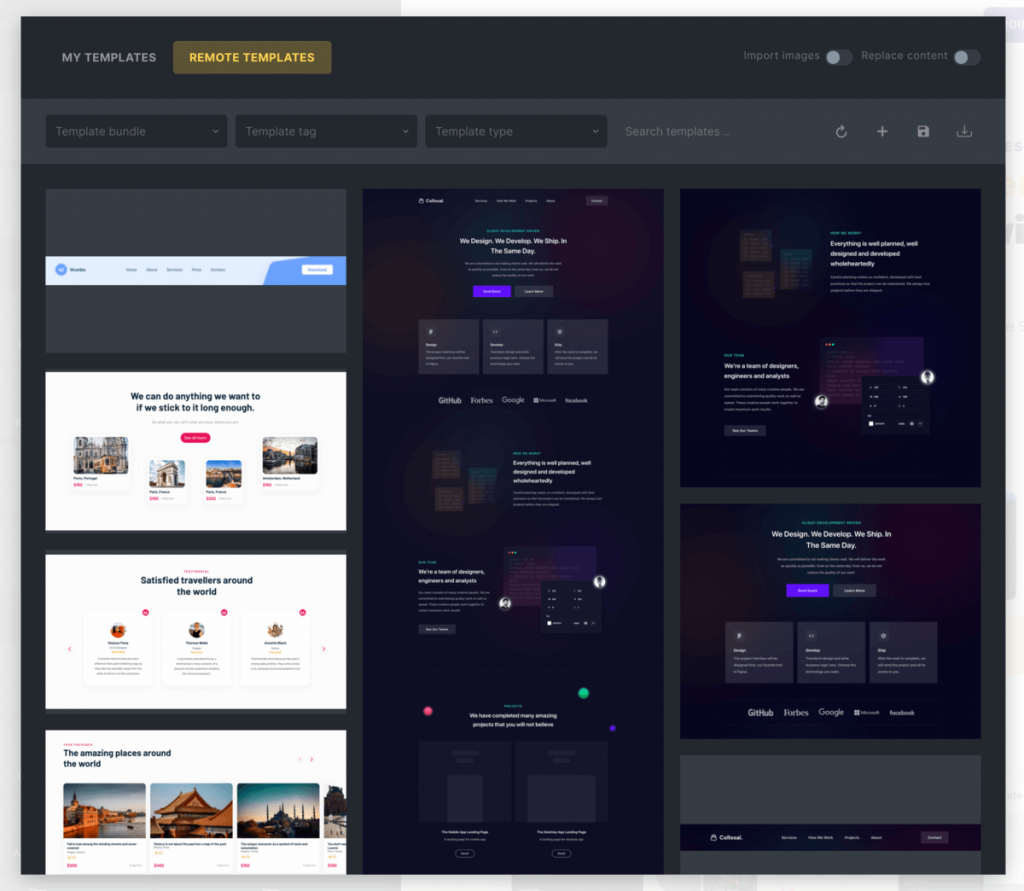
This article will show you how to transform the remote templates list in a masonry style without cropping your images – it will allow you to see the entire template’s…

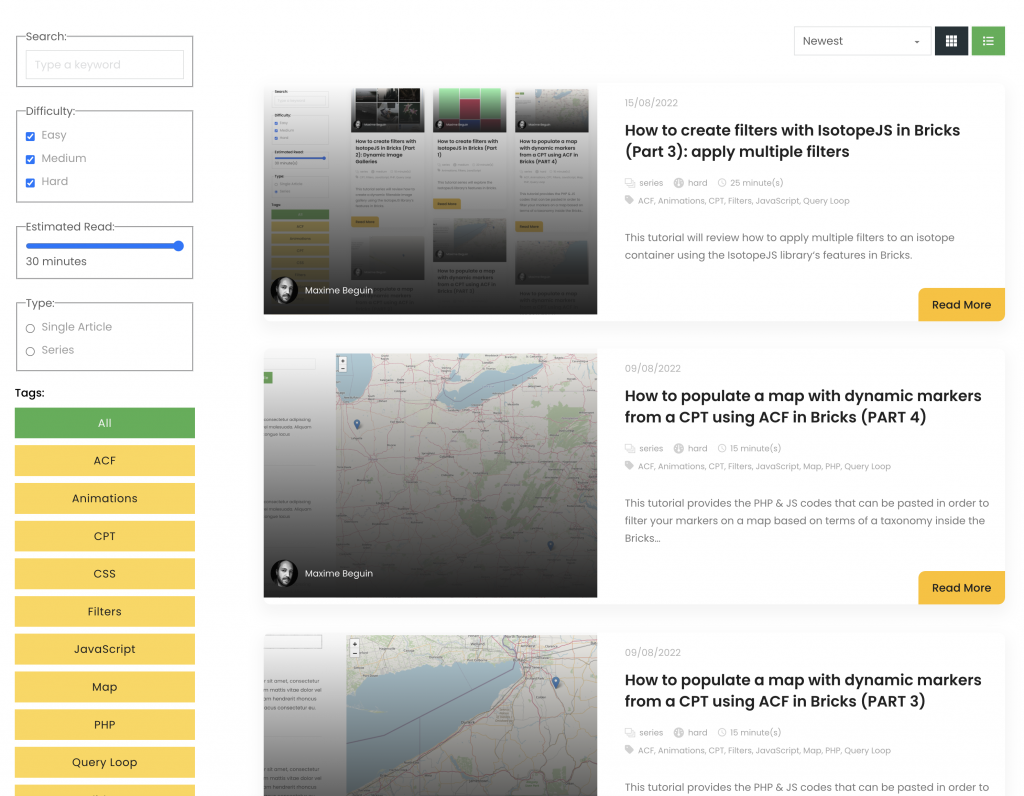
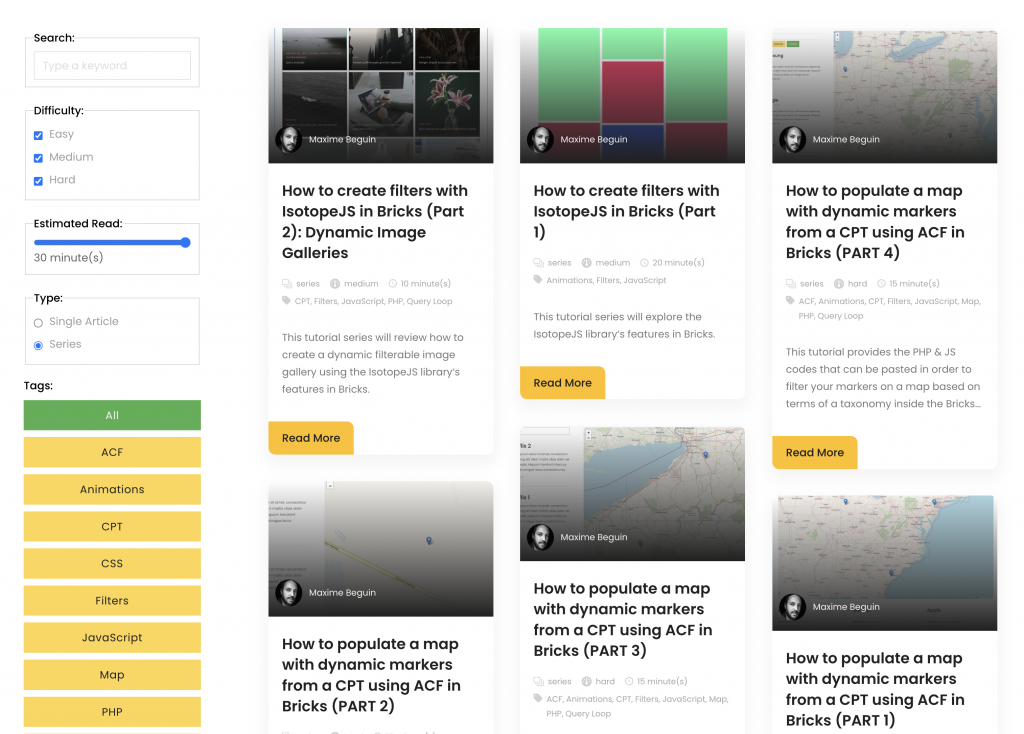
This tutorial will explain how to enable the AJAX filter with an infinite scroll query loop container, how to add a sorting function, how to add a list view selector…

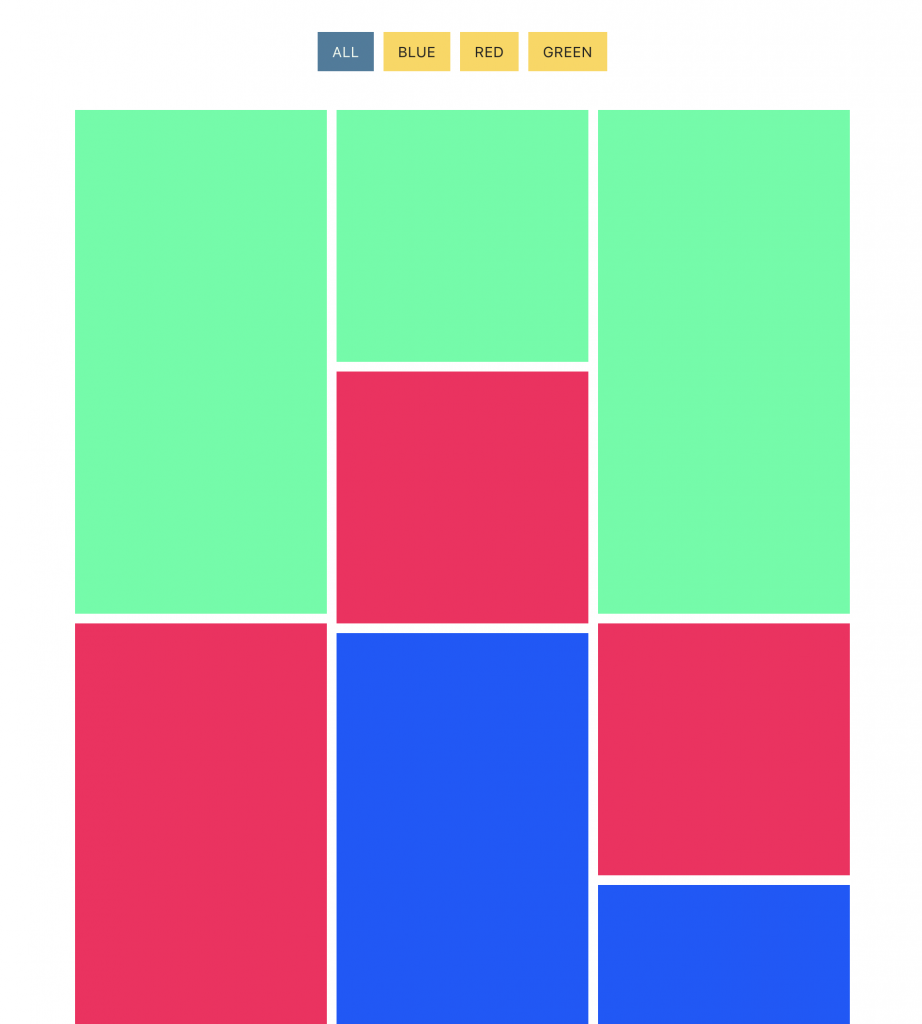
This tutorial will review how to apply multiple filters to an isotope container using the IsotopeJS library‘s features in Bricks.

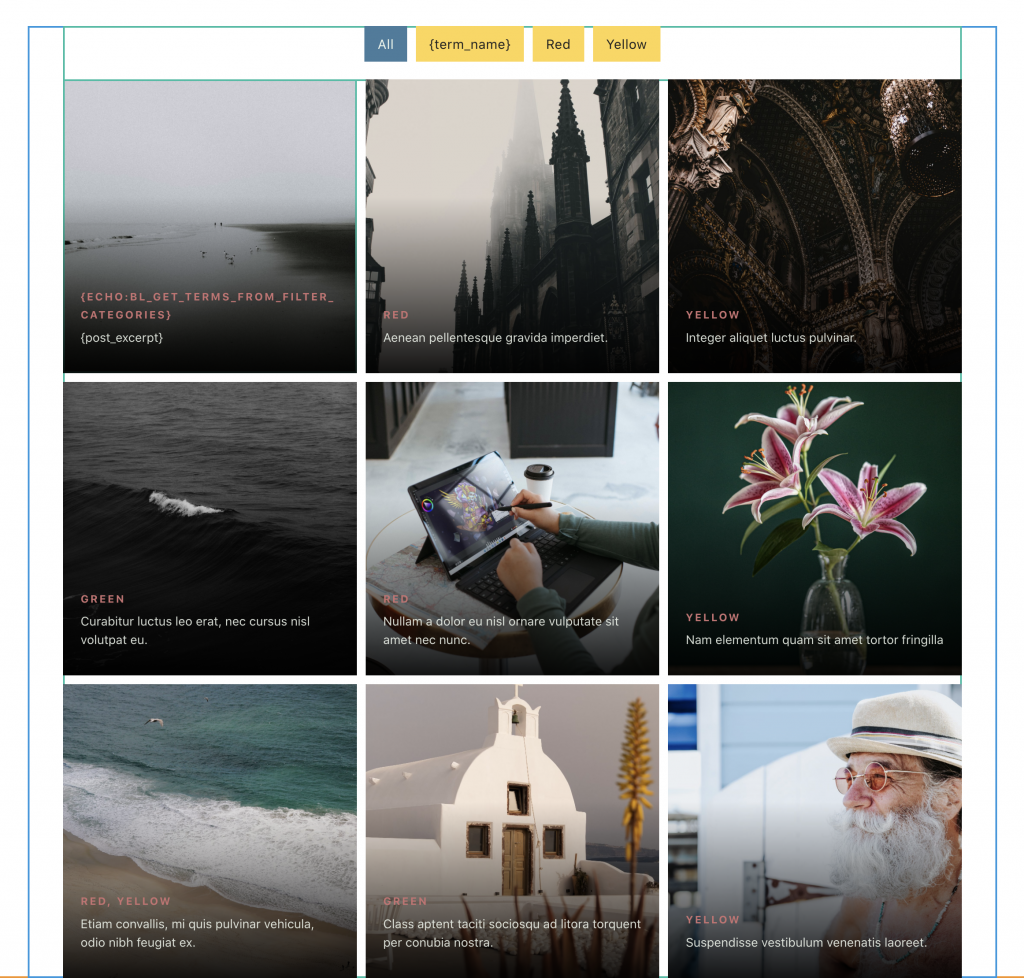
This tutorial series will review how to create a dynamic filterable image gallery using the IsotopeJS library‘s features in Bricks.

This tutorial series will explore the IsotopeJS library‘s features in Bricks.

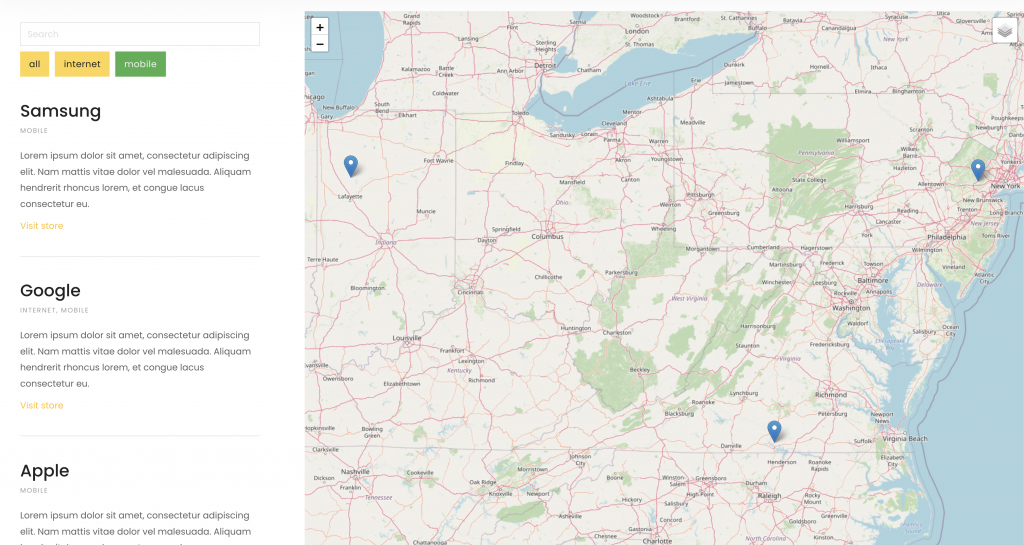
This tutorial provides the PHP & JS codes that can be pasted in order to filter your markers on a map based on terms of a taxonomy inside the Bricks…

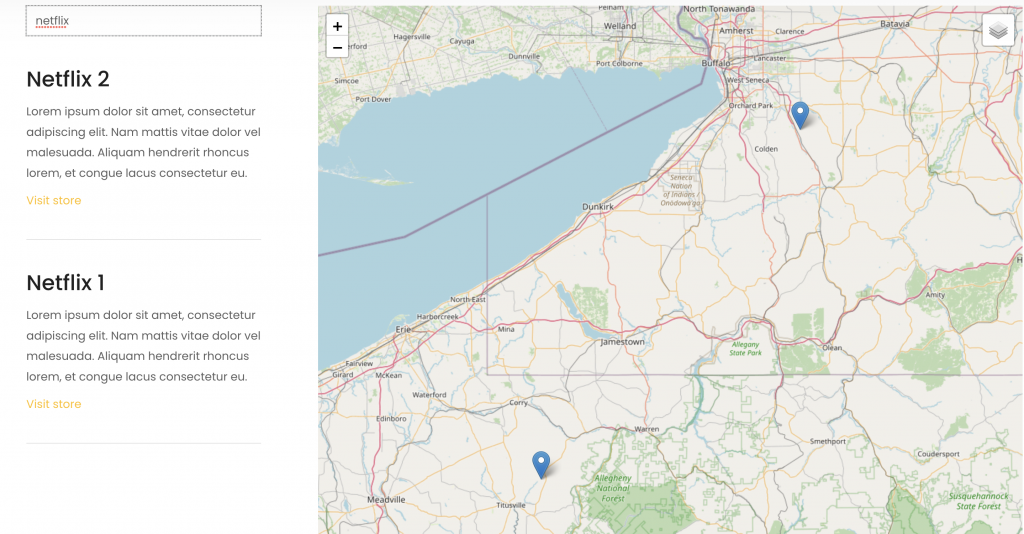
This tutorial provides the PHP & JS codes that can be pasted in order to filter your markers on a map each time you digit a letter in the search…

Don’t like the new Block element in Bricks? Just copy/paste the following code into your child theme’s functions.php. By the way, It’s a terrible idea and expect things to break…

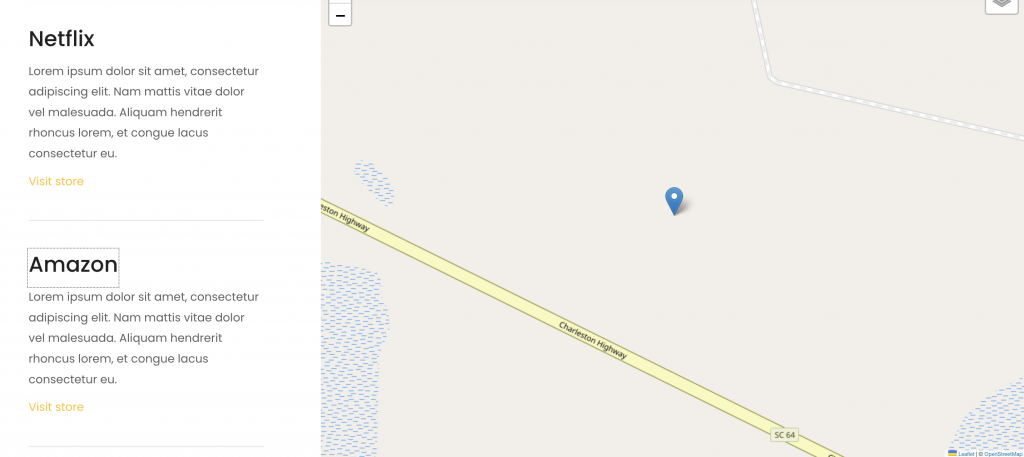
This tutorial provides the PHP & JS codes that can be pasted in order to create a flying effect on map markers each time your click on CPT’s header inside…

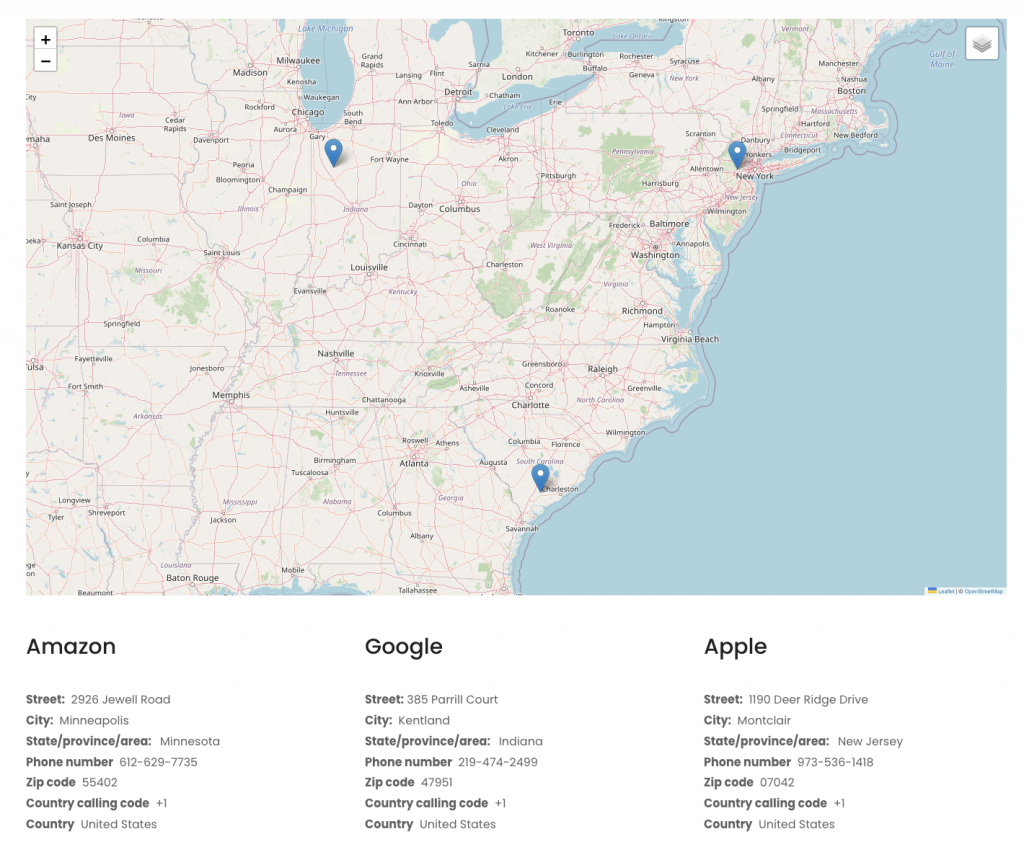
This tutorial provides the PHP & JS codes that can be pasted in order to create a dynamic map with markers populated from a custom post type inside the Bricks…

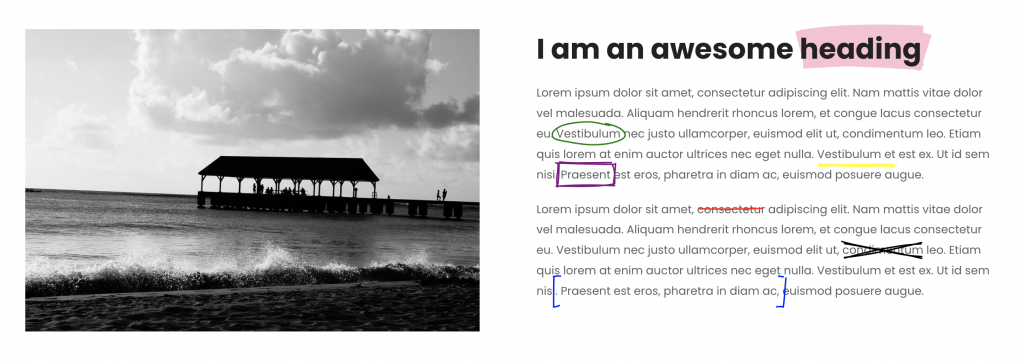
This tutorial provides the PHP & JS codes that can be pasted in order to animate notations on scroll using the RoughNotation library inside the Bricks Builder.

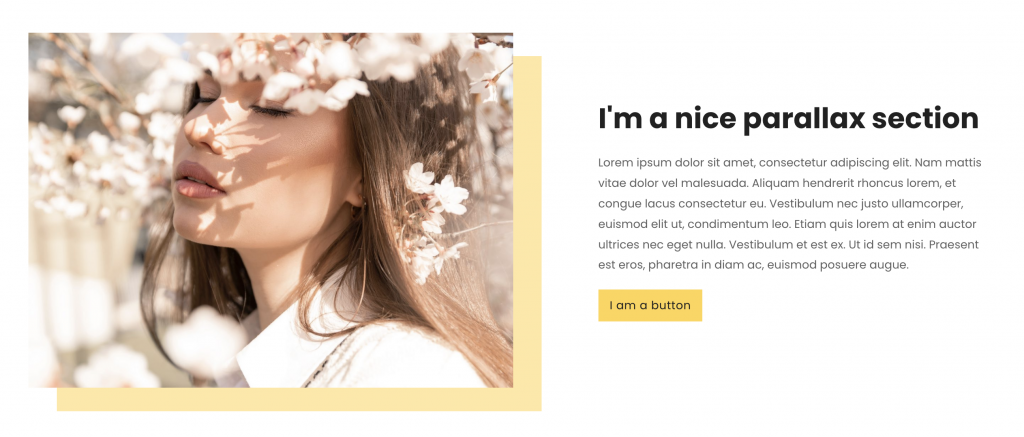
This tutorial provides the JS & PHP codes that can be pasted in order to create smooth parallax effects using the Rellax.js library when using Bricks Builder.

This tutorial provides the PHP codes that can be pasted in order to enqueue your scripts conditionally based on the value of an ACF field when using Bricks Builder.

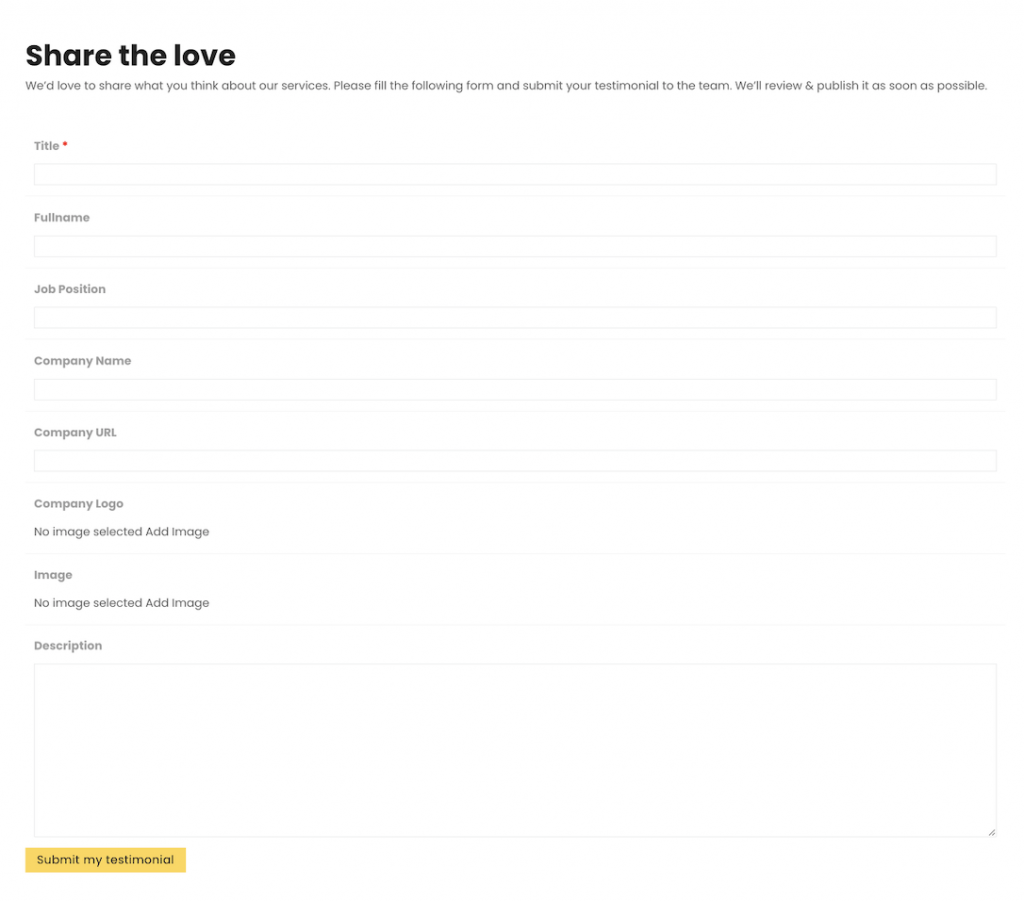
This tutorial provides the builder settings, PHP & CSS codes that can be pasted in order to populate a dynamic nested slider from a custom frontend submission form using ACF…

This tutorial provides the builder settings, PHP & CSS codes that can be pasted in order to create an infinite logo slider in pure CSS inside Bricks Builder.

This tutorial provides the builder settings and CSS codes that can be pasted in order to create a 3-columns query loop container inside Bricks Builder.

This tutorial provides the JavaScript and CSS codes that can be pasted in order to integrate the JS library fullPage.js inside Bricks Builder.

This tutorial provides the JavaScript and CSS codes that can be pasted in order to create custom CSS animations on scroll without any third-party plugins in Bricks Builder.